1.1 Background and Motivation
Bangladesh has made significant progress in recent times in many of its social development indicators particularly in IT site.
Many kinds of people live in an area. A team, who maintain the area, can not know about the all people. But it is so important for the security system to gather the all information of all peoples’. So it is so important to collect the all information of all people.
On the other hand, we have a government system to collect the information of all local people in the polish station. But it is no maintained in our country. It is the so easy and secured to store the all information of all people on the online in a website.
In my project, I already developed an accounted part. In this section, the accounted side must be maintained.
This is the way, I have developed my project to store the all information. By this system, the security team can easily maintain this system to collect the people’s information.
1.2 Project Overview
My project is Web based people data collection information. It contains the information of all peoples of an area.
Information like contacts and addresses of all peoples and their occupations, their permanent address their earning source and others.
A person or a team who controls an area can know the information of all people of his area. Then he can know what kind of person live in his area.
There are a account part in my system. Some person want to help the poor people of his area. Then the poor fund will be maintain by the account software.
1.3 Objectives
▶ The entry level users can easily entry the information of any peoples data.
▶ The top level users can easily visit the all information and access that information.
▶ The accounted part will be easily count the dropped money of any kindness peoples.
1.4 Features
▶ There are three user levels.
▶ The top user can edit, delete or entry of any information.
▶ The people’s information must be collect in the online.
▶ There is a counted part in which financial side is maintained in this side.
▶ a person can dropped his information by the online.
1.5 Resource Requirements
System Requirements:
▶ Microsoft Windows XP (service pack 2)/ Server 2003/ Linux/ Unix.
Software Requirements:
▶ PHP 4.x or Better Required (Front End Tool).
▶ My SQL 4.x or Better Required (Back End Tool).
▶ Apache 1.3.x or Better Recommended.
▶ CodeIgniter or Better Recommended.
▶ XAMPP 1.5.x Server for developing the project under localhost.
Hardware Requirements:
▶ Pentium class CPU.
▶ 32MB RAM.
▶ 50MB+ Hard Drive Space for Database / Attachments.
1.6 Goal of This Project
Goal of this project is to develop the security system of our society and maintained a accounted part.
2.1 Preface
Our communication system & technology is developing day by day. It is getting more interactive, more user-friendly, more manageable at the same time more secure. So, we have to adapt the new technology/system to adjust us with the global world.
2.2 System Analysis
Rapid improvement in hardware and software along with the effort of organizations to have a global reach, necessitates business systems that can respond fast and provide high performance. And this necessity and rapid changes in technologies make the task of developing software products more and more difficult. The main cause of failure of any software development projects is the lack of proper communication between the user and the developer. So before starting the development, the analysis of the current state is really necessary. In absence of proper analysis, a project will fail to satisfy its requirements.
2.2.1 Analysis of Traditional and Modern Systems
To analyze the evolution of Web from its traditional to modern form we have to look at the historical development of web pages.
Conceptually, there are two aspects to a web page: Its content and the presentation of that content. Over the last decade, there has been an evolution of how these two pieces interact:
• Static web pages— The content and presentation are in the same file.
• Cascading Style Sheet web pages— Content and presentation are separated.
• Dynamic web pages— Content and presentation are separated from the web page itself.
Static Web Pages
For the last 10 years, static sites have dominated the Internet landscape, and site maintenance has been a laborious and often frustrating process. Web masters had to cope with thousands of line of HTML code across a mass of Web page files. However, employing a dynamic site required a large amount of custom coding and potential unforeseen security loopholes.
Then Comes —eXtensible Hypertext Markup Language (XHTML)—that tells your browser how to present the content of a web page. For example, the code might say, “Take this title ‘This is a web page,’ make it large, and make it bold.” The results will look something like in the figure 2.2.1.a:
This way of creating a web page is outdated, but it’s astonishing how many designers still create sites using this outdated method. It has two main drawbacks:
All of the content shown on the page (“This is a web page”) and the presentation (big and bold) are tied together. If you want to change the color of all your titles, you have to go through all the pages in your site to do so.
The pages have large file sizes. Because each bit of content is individually styled, the pages are big, which means it takes forever to load. Most experts agree that this also penalizes your search engine optimization efforts as large pages are harder for search engines to index.
Cascading Style Sheet Web Pages
The next step toward understanding content management is a recent (recent meaning in the last four or five years) development of web
standards, a common set of “rules” that a web browser like Internet Explorer or Firefox uses to output a web page onto your screen. One of these standards involves using Cascading Style Sheets (CSS) to control the visual presentation of your web page. CSS is a simple mechanism for adding style (for example, fonts, colors, spacing, and so on) to web documents. All of this presentation information is contained in separate files from the content.
Now the file containing the content is much smaller because it does not contain presentation or style information. All the styling has been placed in a separate file that the browser reads and “layers” over the content to produce the final result.
Using CSS to control the presentation of the content has big advantages:
Maintaining and revising the page is much easier. If we need to change all the title colors, we can just change one line in the CSS file.
Both files are much smaller, which allows the data to load much more quickly than without using CSS.
The CSS file has the additional advantage that it will be cached (saved) on a viewer’s local computer so that it won’t need to be downloaded from the Web each time the viewer visits a page.
Dynamic Web Pages
Dynamic web pages are what are created by a CMS.
A CMS does for content what CSS does for presentation.
That means, CSS separated presentation from content, a CMS separates the content from the page. This might seem like that leaves nothing, but in reality what is left can be thought of as “placeholders.” This can be
The “put some content here” instruction tells the CMS to take some content from a database, the “pure content,” and place it in a designated place on the page. A question may be arise here, “So what’s so useful about that trick?” It’s actually very powerful. It separates out the responsibilities of developing a website. The web designer can concern himself with the presentation/design and the “placeholders.” This means that non-technical people can be
responsible for the content—the words and pictures of a website. Most CMSs have built-in tools to manage the publication of the content.
With this in mind, it’s possible to imagine a workflow for content management that involves both designers and content authors.
A CMS makes the pages dynamic- They don’t really exist until you follow a link to view them. This means that they can be updated/customized based on the viewer’s interactions with the page. For example, if we place an item in a shopping cart, that item now shows up on the shopping cart page. It got stored in a database and now gets put into the “shopping cart placeholder.” Many complex web applications are in fact mini CMSs (by this definition), like forums, shopping carts, and guest books, to name a few.
Another good example of CMSs are blogs. They have a “template” that presents all the content (or posts, in this case), and blogs are easy to edit and publish. The growth in the use of CMSs for powering websites is probably due in part to the huge rise in popularity of blogging tools such as Blogger and WordPress.
A CMS totally separates the content of the pages from their graphical design. This makes it easy to keep the site-wide design coherent and easy to change. It also makes adding content easy for non-technical people.
There is one large drawback to using a CMS. They can be extremely complex, containing thousands of files and scripts that work together in concert with databases to present a website. Normally, this means that a CMS site will be designed and created by technical staff and managed and run by non-technical users.
2.2.2 Analysis of User Requirements
A user is the person who participates in the business (profit/non-profit) activities and interacts with the application. To develop a product it is required to understand the user requirements. In our proposed system users are able to use easily.
2.2.3 Analysis of System Requirements
While planning a new system, it is required to ensure that the system meets the requirements of business (profit/non-profit) and the users. It also needs to ensure that the new system will be compatible with the existing system. There are various issues involved in analyzing system requirements. These are:
Hardware Requirement
While implementing the new system, it is required to ensure that it can be implemented without affecting the existing hardware and system performance adversely.
Software Requirement
The software requirements including the operating system and protocols also need to be considered while implementing a new system.
Functional Requirement
Apart from the hardware and software requirements, it is also necessary to ensure that the system conforms to all the requirements in terms of business (profit/non-profit) rules and security.
2.2.4 Analysis of System Performance
The application to be developed is required to provide high performance in terms of the number of transactions processed. This is to enable a large number of users to use the web site at the same time. If the response time of the application increases with the increase in the number of users, it may result in a user waiting for a long time and checking out other options. This may lead to loss of clientele. The followings are the performance requirements of the system to be developed,
• The response time should be minimizing.
• The bandwidth of the system should support the number of transaction per time slice.
• The system should be stable and should not fall under increased workload.
2.2.5 Analysis of the Proposed System
The proposed Health Care Information System is to be developed as a web site using content management system. That will help people to get all types of health care information. At the same time, people can consult with our 24 hours online doctor for free of charge. This health service will provide people-news, tips & advice on health care at any time and from any place in an efficient and comparatively faster way. Our Health Care Information System contains the contacts, addresses of specialized doctors, hospitals/clinics, pathology/diagnostic centres, blood & eye banks, fitness centres & all sorts of health tips like first aid, fitness, diet/nutrition, diseases/cures & online advice from doctor. There are options to get registered (free) with us as member, to get the benefit of online doctor & daily health tips feedback through email. Member/guest has the opportunity to search specific topic on health in our site that she/he is looking for. Daily updated health tips are included for making conscious the member/guest about daily health care.
2.2.6 Analyzing Security Requirements
The security of the system and data is of primary concern. The two types of security policies that were considered are optimistic security policy and pessimistic security policy. The former one gives protection to only those resources, which have sensitive data and the latter one aims at protection of all resources allowing restricted access to users.
As we are going to build up web site within a framework which uses pessimistic security policy, We need not to worry about the security.
2.3 Feasibility Study
A feasibility study is an assessment of a proposed information system to determine whether the system effectively meets the specified requirements of the organization and whether a business case exist for developing such a system. It means the possibility , the scope of the project , with the help of feasibility study we can:
• Clarify the objective of a proposed system development project.
• Provide a better understanding of a business problem.
• Assess and recommend what course of action should be taken for its solution.
We can divide feasibility study into following parts :
• Technical feasibility
• Operational feasibility
• Financial feasibility
Technical feasibility
The present manual system contains no automated features. Therefore developing a computer system these things are very much necessary
A network of computers or an online connection is must for this system.
Reports for generating the results and other necessary information.
High speed processors are not necessary for maintaining databases.
Operational feasibility
People who are accessing this site need not proper training . Common knowledge about computers is only necessary. With the minimum knowledge to operate computers and internet browsing is enough. Who does have any knowledge about computers, it is not hard to learn from others or can get help easily from anyone who knowledge about computers.
Financial feasibility
This is an important part of the feasibility study , cost benefit analysis has to be done to start the project. Without financial assurance a system may be taken off its analysis face. Therefore from the analysis, it can be clearly seen that the suggested system is financially feasible.
2.4 Summary
It is necessary to analyze the system before starting the development. And also a clear understanding of the system should mean a developers. Otherwise, it would be really difficult to develop an error free system.
3.1 Preface
From analysis, we understand that the appropriate web development technique is using Content Management System (CMS). The range of available CMSs are extensive—from enterprise scale versions that cost $300,000 to open source versions, such as CodeIgniter! that are free. Modern CMSs are usually defined by their capability to manage and publish content. They typically have workflow processes that start at content creation and move to publishing. Most do far more: They have the capability to add on a wide range of extensions or add-ons to give the site more functionality. From forums to newsletters, CodeIgniter! has over 2000 pluggable extensions available, many of which are free and are created by volunteer developers around the world. The official repository is at extensions.joomla.org and a repository specializing in commercial extensions can be found at www.extensionprofessionals.com. Both have a rating and review system (which is itself an extension!).
CodeIgniter! is one of the key applications initiating the rebirth of the World Wide Web into what pundits are calling Web 2.0. Unlike Web 1.0, where most Web sites were manually administered and interaction was minimal, web 2.0 is defined by automated administration, intrasite and intersite communication, virtual communities and dynamic interaction. Joomla! embraces all of these new advances and provides a CMS that allows an advanced Web site to be created and managed by a small group of people (perhaps as small as one person). A CodeIgniter! Web site can rival the capabilities and presentation of a multi-million-dollar Web site.
CodeIgniter! is probably the easiest to setup among currently available CMSs, allowing users of modest technical skill to harness its power.
Best of All- CodeIgniter! Is open source software that is 100% free. It is created by a world-wide community of developers and distributed at no charge under open source license of GNU/GPL. So, CodeIgniter! Is chosen to build our Health Care Information System.
What is CodeIgniter?
CodeIgniter is an Application Development Framework – a toolkit – for people who build web sites using PHP. Its goal is to enable you to develop projects much faster than you could if you were writing code from scratch, by providing a rich set of libraries for commonly needed tasks, as well as a simple interface and logical structure to access these libraries. CodeIgniter lets you creatively focus on your project by minimizing the amount of code needed for a given task.
CodeIgniter uses the Model-View-Controller approach, which allows great separation between logic and presentation. This is particularly good for projects in which designers are working with your template files, as the code these file contain will be minimized. We describe MVC in more detail on its own page.
CodeIgniter Features:
Features in and of themselves are a very poor way to judge an application since they tell you nothing about the user experience, or how intuitively or intelligently it is designed. Features don’t reveal anything about the quality of the code, or the performance, or the attention to detail, or security practices. The only way to really judge an app is to try it and get to know the code. CodeIgniter is child’s play so we encourage you to do just that. In the mean time here’s a list of CodeIgniter’s main features.
- Model-View-Controller Based System
- PHP 4 Compatible
- Extremely Light Weight
- Full Featured database classes with support for several platforms.
- Active Record Database Support
- Form and Data Validation
- Security and XSS Filtering
- Session Management
- Email Sending Class. Supports Attachments, HTML/Text email, multiple protocols (sendmail, SMTP, and Mail) and more.
- Image Manipulation Library (cropping, resizing, rotating, etc.). Supports GD, ImageMagick, and NetPBM
- File Uploading Class
- FTP Class
- Localization
- Pagination
- Data Encryption
- Benchmarking
- Full Page Caching
- Error Logging
- Application Profiling
- Scaffolding
- Calendaring Class
- User Agent Class
- Zip Encoding Class
- Template Engine Class
- Trackback Class
- XML-RPC Library
- Unit Testing Class
- Search-engine Friendly URLs
- Flexible URI Routing
- Support for Hooks, Class Extensions, and Plugins
- Large library of “helper” functions
Design and Architectural Goals:
Our goal for CodeIgniter is maximum performance, capability, and flexibility in the smallest, lightest possible package.
To meet this goal we are committed to benchmarking, re-factoring, and simplifying at every step of the development process, rejecting anything that doesn’t further the stated objective.
From a technical and architectural standpoint, CodeIgniter was created with the following objectives:
- Dynamic Instantiation. In CodeIgniter, components are loaded and routines executed only when requested, rather than globally. No assumptions are made by the system regarding what may be needed beyond the minimal core resources, so the system is very light-weight by default. The events, as triggered by the HTTP request, and the controllers and views you design will determine what is invoked.
- Loose Coupling. Coupling is the degree to which components of a system rely on each other. The less components depend on each other the more reusable and flexible the system becomes. Our goal was a very loosely coupled system.
- Component Singularity. Singularity is the degree to which components have a narrowly focused purpose. In CodeIgniter, each class and its functions are highly autonomous in order to allow maximum usefulness.
CodeIgniter is a dynamically instantiated, loosely coupled system with high component singularity. It strives for simplicity, flexibility, and high performance in a small footprint package.
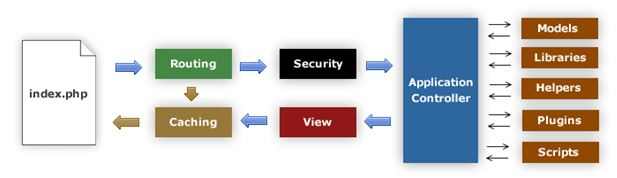
Application Flow Chart of CodeIgniter :
The following graphic illustrates how data flows throughout the system:

- The index.php serves as the front controller, initializing the base resources needed to run CodeIgniter.
- The Router examines the HTTP request to determine what should be done with it.
- If a cache file exists, it is sent directly to the browser, bypassing the normal system execution.
- Security. Before the application controller is loaded, the HTTP request and any user submitted data is filtered for security.
- The Controller loads the model, core libraries, plugins, helpers, and any other resources needed to process the specific request.
- The finalized View is rendered then sent to the web browser to be seen. If caching is enabled, the view is cached first so that on subsequent requests it can be served.
What is a Controller of CodeIgniter:
A Controller is simply a class file that is named in a way that can be associated with a URI.
Consider this URI:
example.com/index.php/blog/
In the above example, CodeIgniter would attempt to find a controller named blog.php and load it.
Let’s create a simple controller so you can see it in action. Using your text editor, create a file called blog.php, and put the following code in it:
<?php
class Blog extends Controller {
function index()
{
echo ‘Hello World!’;
}
}
?>
Then save the file to my application/controllers/ folder.
Now visit the site using a URL similar to this:
example.com/index.php/blog/
Views of CodeIgniter:
A view is simply a web page, or a page fragment, like a header, footer, sidebar, etc. In fact, views can flexibly be embedded within other views (within other views, etc., etc.) if you need this type of hierarchy.
Views are never called directly, they must be loaded by a controller. Remember that in an MVC framework, the Controller acts as the traffic cop, so it is responsible for fetching a particular view.
Creating a View:
Using your text editor, create a file called blogview.php, and put this in it:
<html>
<head>
<title>My Blog</title>
</head>
<body>
<h1>Welcome to my Blog!</h1>
</body>
</html>
Loading a View:
To load a particular view file you will use the following function:
$this->load->view('name');
Models of CodeIgniter:
Models are PHP classes that are designed to work with information in your database. For example, let’s say you use CodeIgniter to manage a blog. You might have a model class that contains functions to insert, update, and retrieve your blog data. Here is an example of what such a model class might look like:
class Blogmodel extends Model {
var $title = '';
var $content = '';
var $date = '';
function Blogmodel()
{
// Call the Model constructor
parent::Model();
}
function get_last_ten_entries()
{
$query = $this->db->get('entries', 10);
return $query->result();
}
function insert_entry()
{
$this->title = $_POST['title']; // please read the below note
$this->content = $_POST['content'];
$this->date = time();
$this->db->insert('entries', $this);
}
function update_entry()
{
$this->title = $_POST['title'];
$this->content = $_POST['content'];
$this->date = time();
$this->db->update('entries', $this, array('id' => $_POST['id']));
}
}
Using CodeIgniter Libraries:
All of the available libraries are located in your system/libraries folder. In most cases, to use one of these classes involves initializing it within a controller using the following initialization function:
$this->load->library('class name');
3.3.2 MySql
MySQL is a database. A database defines a structure for storing information. In a database, there are tables. Just like HTML tables, database tables contain rows, columns, and cells.
Databases are useful when storing information categorically. A company may have a database with the following tables: “Employees”, “Products”, “Customers” and “Orders”. MySQL is a database server. MySQL is ideal for both small and large applications MySQL supports standard SQL MySQL compiles on a number of platforms MySQL is free to download and use.
Joomla! currently is using the database MySql. It will support other databases in near future.
3.3.3 Apache
Every website on the internet is hosted on some server. Server is simply a computer which manages the access to a centralized resource or service in a network. The main job of the web server is to serve up web pages to client. Apache is a highly configurable Web Server with a modular design.
It is very easy to extend the capabilities of Apache Web server. Anyone with decent C or Perl programming expertise can write a module to perform a special function. This means that there are tons of Apache modules available for use. Apache is a free, open source technology.
Apache works great with Perl, PHP, and other scripting languages.
Apache runs on Linux and other Unix systems. Apache also runs on Windows. Apache offers many other features including fancy directory indexing; directory aliasing; content negotiations; configurable HTTP error reporting; SetUID execution of CGI Programs; resource management for child processes; server-side image maps; URL rewriting; URL spell checking; and online manuals.
It is the prerequisite that Web Server (Apache/IIS), PHP, MySql must be integrate properly to make CodeIgniter! functions properly. In this case, it is best to use CodeIgniter! with Apache. Because, if we learn to configure/integrate Apache, PHP, MySql properly it will help us in case of switching to and from Operating Systems (Like, Windows to Linux or, Vice Versa).
The following figure 3.3.3 makes it clear to understand.
3.3.4 XAMPP
There are plenty of standalone web servers which allows us to develop & test websites locally. We don’t need to connect to internet. We can see any changes ourselves before making it live. That is, before we venture into the wilderness of the Internet, we should first develop and test our website on our local computer. This is an advantage as there are no connection fees, it is very fast, and we can practice at a leisurely pace. We can even have a small local network at home where we can install CodeIgniter! on one computer and access it from another.
XAMPP is a free, cross-platform web server, consisting mainly of the Apache, MySql, PHP and Perl programming languages. Here, X in XAMPP denotes that it can be run on different operating system like windows, linux, Mac OS X etc. In order to avoid adding entries to registry XAMPP doesn’t need to run on user computer. It offers batch files to start and stop the server and database engine. This means we can even take XAMPP on our USB drive and run the server. There is no need for admin rights & also have advantage of portability.
3.4 DNS
The Domain Name System (DNS) is a hierarchical naming system for computers, services, or any resource participating in the Internet. It associates various information with domain names assigned to such participants. Most importantly, it translates domain names meaningful to humans into the numerical (binary) identifiers associated with networking equipment for the purpose of locating and addressing these devices world-wide. An often used analogy to explain the Domain Name System is that it serves as the “phone book” for the Internet by translating human-friendly computer hostnames into IP addresses. For example, www.example.com translates to 208.77.188.166.

The Domain Name System makes it possible to assign domain names to groups of Internet users in a meaningful way, independent of each user’s physical location. Because of this, World-Wide Web (WWW) hyperlinks and Internet contact information can remain consistent and constant even if the current Internet routing arrangements change or the participant uses a mobile device. Internet domain names are easier to remember than IP addresses such as 208.77.188.166 (IPv4) or 2001:db8:1f70::999:de8:7648:6e8 (IPv6). People take advantage of this when they recite meaningful URLs and e-mail addresses without having to know how the machine will actually locate them.
The Domain Name System distributes the responsibility of assigning domain names and mapping those names to IP addresses by designating authoritative name servers for each domain. Authoritative name servers are assigned to be responsible for their particular domains, and in turn can assign other authoritative name servers for their sub-domains. This mechanism has made the DNS distributed, fault tolerant, and helped avoid the need for a single central register to be continually consulted and updated.
3.5 HTTP
HTTP has been in use by the World-Wide Web global information initiative since 1990. The web protocol called Hyper Text Transfer Protocol (HTTP) is the language or format for communications from browser to Web server and back, and is therefore fundamental to many aspects of PHP. The message passed from the browser to the Web server is known as an HTTP request. The message sent from the Web server to the browser is called the HTTP response. HTTP message format, which breaks down into three sections: the request/response line, the HTTP header, and the HTTP body. Internet protocols define the format for all Internet communications between computers. For file transfers, FTP (File Transfer Protocol) is used, and for Web communications, HTTP is used.
The HTTP is an application-level protocol for distributed, collaborative, hypermedia information systems. It is a generic, stateless, protocol which can be used for many tasks beyond its use for hypertext, such as name servers and distributed object management systems, through extension of its request methods, error codes and headers. A feature of HTTP is the typing and negotiation of data representation, allowing systems to be built independently of the data being transferred.