What Is PHP?
The World Wide Web has changed very fast in so many ways. Sometimes it seems like yesterday that a little known markup language with a strange name HTML (Hyper Text Markup Language) was used by some physicists to link scientific documents at a group of CERN servers. It was wondrous to read some text somewhere in the world with just a simple program, and what is more information in the document could magically transport you to another one with related information. And this spread relatively quickly to other sciences. Text-only interfaces were the norm, and simplicity of accessing information content the most important part of the equation. Text documents with a small set of tags and a simple server setup was all you needed to inform your colleagues and share the knowledge, independently of whether the organic chemist at the other end was using his trusty Mac, or the theoretician was using her Unix box, or the impoverished graduate was using a second or third hand PC running very flaky TCP/IP software. Nowadays we expect more, much more than this. A modern web site is not just a web server; it also includes a way of storing data and querying (a SQL database perhaps), a way of processing the requests from the user and creating documents with the
appropriate information. Open source products will be your best assurance that your application that works now in the “Super-Turbo Hexium IX” machine of today, will work in the “Nanotech Cube Aleph” of tomorrow (I am exaggerating just a wee bit).
Why use php?
PHP (acronym for: PHP Hypertext Preprocessor), is a server-side embedded scripting language. This means that it works within an HTML document to confer to it the capacity of generating content on demand. You can convert your site into a web application, not just a collection of static pages with information that may not get updated quite so often, which may be alright for a “personal” web site (yes, we all have made such a beast), but not for one that is going to be used for business or for education.
You may be asking “But, why PHP? There are so many other options like ASP, Cold Fusion, Perl, Java, Python, even good old shell/awk/sed scripts?”, and the answer will be: simplicity, an almost natural way of using databases and platform independence. PHP was designed to work on the web, and in this ambit it excels; connecting and querying a database is a simple task that can be handled in 2 or 3 lines of code. The PHP scripting engine is well optimized for the response times needed on web applications, it can even be part of the web server itself improving the throughput even more. If it were only a matter of improving the speed of the scripts, then PHP will be one of many solutions .But there is more to the PHP equation than that. There is the simplicity and robustness of the language and the scripting engine. There is the connectivity to an ever increasing number of database servers, the shorter development cycles and the ease (encouraged by the syntaxes and constructs) of creating modular and reusable components .And did I mention that it is open source? There’s no more waiting until the next release for a feature to be added or a bug to get fixed. Just take the source, make your modifications and there you are, instant customization and complete control. No more guessing at whether a particular function or feature is insecure, the code does not lie. And who knows, maybe your modification gets to be so popular that others may want to use it.
Example of PHP
<? Echo ”I am Samar”; ?>
The output is I am Samar.
Software Availablity
Yes php is free get from internet. You go to URL:www.php.net then you get software of php. The software name is php-tired.
Working Platforms
And you cannot beat the total price for a development environment using the combination of Linux, Apache, MySQL and PHP, not only cheaper than other more proprietary environments, but also more stable and robust.
PHP also use in winxp,winme,2000.
What is JavaScript
Many of the technologies that make the World Wide Web possible have far exceeded their original visions. It’s the enormous popularity of the Web and the accessibility of the technologies to everyday folks who have intriguing ideas that has led to an unprecedented explosion in turning the World Wide Web from a bland publishing medium into a highly interactive, operating system-agnostic authoring platform. The JavaScript language is a Web-enhancing technology. When employed on the client computer, the language can help turn a static page of content into an engaging, interactive, and intelligent experience. Applications can be as subtle as welcoming a site’s visitor with the greeting “Good morning!” when it is morning in the client computer’s time zone—even though it is dinnertime where the server is located. Or applications can be much more obvious, such as delivering the content of a slide show in one-page download while JavaScript controls the sequence of hiding, showing, and “flying slide” transitions while navigating through the presentation. Of course, JavaScript is not the only technology that can give life to drab Web content. Therefore, it is important to understand where JavaScript fits within the array of JavaScript standards, tools, and other technologies at your disposal. The alternative technologies described in this chapter are HTML, server programs, plug-ins, and Java applets. In most cases, JavaScript can work side by side with these other technologies, even though the hype around some make them sound like one-stop shopping places for all your interactive needs. That’s rarely the case. Finally, you learn about the origins of JavaScript and what role it plays in today’s advanced Web browsers.
The Software Tools
The best way to learn JavaScript is to type the HTML and scripting code into documents in a text editor. Your choice of editor is up to you, although I provide you with some guidelines for choosing a text editor in the next section.
Choosing a text editor
For the purposes of learning JavaScript in this book, avoid WYSIWYG (What You See Is What You Get) Web page authoring tools, such as FrontPage and Dream Weaver, for now. These tools certainly will come in handy afterward when you can productively use those facilities for molding the bulk of your content and layout. But the examples in this book focus more on script content (which you must type in anyway), so thereisn’t much HTML that you have to type. Files for all complete Web page listings (except for the tutorial chapters) also appear on the companion CD-ROM.To save the file initially as a text or / extension file requires mucking around in the Save As dialog box. This requirement is truly a nuisance. Nothing’s wrong with using bare-essentials text editors. In Windows, that includes the WordPad program or a more fully featured product such as the shareware editor called TextPad. For the MacOS, Simple Text is also fine—although the lack of a search-and-replace function may get in the way when you start managing your Web site pages. A favorite among Mac HTML authors and scripters is BBEdit (Bare Bones Software), which includes a number of useful aids for scripters, such
as optional line numbers (which help in debugging JavaScript).
Example of javascript
My First Script
Let’s Script…
// <![CDATA[
<!– hide from old browsers
document.write(“This browser is version “ + navigator.appVersion)
document.write(“ of ” + navigator.appName + “.”)
// end script hiding
// ]]>
Software Availablity
Javascript Software file available in own windows as like Win32 operating systems (Windows 95/98/NT/2000/ME)
Working Platform
In you set up a productive script-writing and previewing environment on your computer, and then you write a simple script whose results you can see in your JavaScript-compatible browser. Because of differences in the way various personal computing operating systems behave, I present details of environments for two popular variants: Win32 operating systems (Windows 95/98/NT/2000/ME) and the MacOS. For the most part, your JavaScript authoring experience is the same regardless of the operating system platform you use—including Linux or UNIX. Although there may be slight differences in
font designs depending on your browser and operating system,
the information remains the same. Most illustrations of
browser output in this book are made from the Win32 version
of Internet Explorer 5.x.
What Is AJAX?
Understanding AJAX
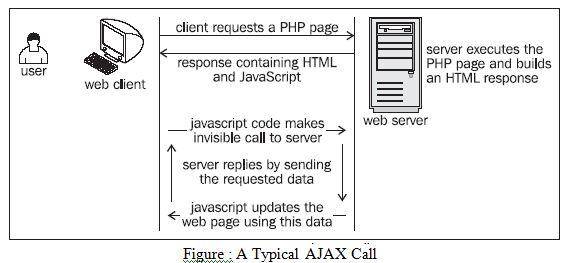
AJAX is an acronym for Asynchronous JavaScript and XML. If you think it doesn’t say much, we agree. Simply put, AJAX can be reads “empowered JavaScript”, because it essentially offers a technique for client-side JavaScript to make background server calls and retrieve additional data as needed, updating certain portions of the page without causing full page reloads. Figure offers a visual representation of what happens when a typical AJAX-enabled web page is requested by a visitor:

Figure : A Typical AJAX Call
When put in perspective, AJAX is about reaching a better balance between client functionality and server functionality when executing the action requested by the user. Up until now, client-side functionality and server-side functionality were regarded as separate bits of functionality that work one at a time to respond to user’s actions. AJAX comes with the solution to balance the load between the client and the server by allowing them to communicate in the background while the user is working on the page.
Without AJAX, there were two form validation techniques. The first was to let the user type all the required data, let him or her submit the page, and perform the validation on the server. In this scenario the user experiences a dead time while waiting for the new page to load. The alternative was to do this verification at the client, but this wasn’t always possible (or feasible) because it implied loading too much data on the client (just think if you needed to validate that the entered city and the entered country match).
Description
Example
<html>
<head><title>Ajax foundation: JavaScript and DOM</title>
<script type=”text/javascript” src=”jsdom.js”>
</script>
</head>
<body>
I love you!
</body>
</html>
This is Jsdom.js file
var date=new Date();
var hour=date.getHours();
if (hour >= 22 || hour <= 5)
document.write(“Goodnight world!”);
else
document.write(“HelloWorld!”);
Software Availablity
Javascript Software file available in own windows as like Win32 operating systems (Windows 95/98/NT/2000/ME)
Working Platform
I present details of environments for two popular variants: Win32 operating systems (Windows 95/98/NT/2000/ME) and the MacOS. For the most part, your AJAX authoring experience is the same regardless of the operating system platform you use—including Linux or UNIX.
ASP.NET
What is ASP?
ASP is a server side scripting technology that enables scripts (embedded in web pages) to be executed by an Internet server.
- ASP is a Microsoft Technology
- ASP stands for Active Server Pages
- ASP is a program that runs inside IIS
- IIS stands for Internet Information Services
- IIS comes as a free component with Windows 2000
- IIS is also a part of the Windows NT 4.0 Option Pack
- The Option Pack can be downloaded from Microsoft
- PWS is a smaller – but fully functional – version of IIS
- PWS can be found on your Windows 95/98 CD
What is an ASP File?
- An ASP file is just the same as an HTML file
- An ASP file can contain text, HTML, XML, and scripts
- Scripts in an ASP file are executed on the server
- An ASP file has the file extension “.asp”
How Does it Work?
- When a browser requests an HTML file, the server returns the file
- When a browser requests an ASP file, IIS passes the request to the ASP engine on the server
- The ASP engine reads the file, line by line, and executes the scripts in the file
- Finally, the ASP file is returned to the browser as plain HTML
What is ASP+?
ASP+ is the same as ASP.NET.
ASP+ is just an early name used by Microsoft when they developed ASP.NET.
What is ASP.NET?
ASP 3.0 is the latest version of ASP, but there will never be an ASP 4.0 version.
ASP.NET is the next generation ASP, but it’s not an upgraded version of ASP. ASP.NET is an entirely new paradigm for server-side ASP scripting.
ASP.NET is a part of the .NET Framework. Microsoft spent three years rewriting ASP.NET from the ground up, and ASP.NET is not fully backward compatible with ASP 3.0.
You can read more about the differences between ASP and ASP.NET in the next chapter of this tutorial.
Differences between ASP and ASP .NET
New in ASP .NET
- Better language support
- Programmable controls
- Event-driven programming
- XML-based components
- User authentication, with accounts and roles
- Higher scalability
- Increased performance – Compiled code
- Easier configuration and deployment
- Not fully ASP compatible
Language Support
ASP .NET uses the new ADO .NET.
ASP .NET supports full Visual Basic, not VBScript.
ASP .NET supports C# (C sharp) and C++.
ASP .NET supports JScript as before.
ASP .NET Components
ASP .NET components are heavily based on XML. Like the new AD Rotator, that uses XML to store advertisement information and configuration.
Compiled Code
The first request for an ASP .NET page on the server will compile the ASP .NET code and keep a cached copy in memory. The result of this is greatly increased performance.
Easy Configuration
Configuration of ASP .NET is done with plain text files.
Configuration files can be uploaded or changed while the application is running. No need to restart the server. No more metabase or registry puzzle.
Compatibility
ASP .NET is not fully compatible with earlier versions of ASP, so most of the old ASP code will need some changes to run under ASP .NET.
To overcome this problem, ASP .NET uses a new file extension “.aspx”. This will make ASP .NET applications able to run side by side with standard ASP applications on the same server.
Example:
Dynamic Page in Classic ASP
<html>
<body bgcolor="yellow">
<center>
<h2>Hello W3Schools!</h2>
<p><%Response.Write(now())%></p>
</center>
</body>
</html>
Software Availablity
Service Packs and Updates
Before ASP.NET can be installed on your computer, it is necessary to have all relevant service packs and security updates installed.
The easiest way to do this is to activate your Windows Internet Update. When you access the Windows Update page, you will be instructed to install the latest service packs and all critical security updates. For Windows 2000, make sure you install Service Pack 2. I will also recommend that you install Internet Explorer 6.
Read the note about connection speed and download time at the bottom of this page.
Remove Your Beta Version
If you have a Beta version of ASP.NET installed, we recommend that you completely uninstall it. Or even better: start with a fresh Windows 2000 or XP installation.
Install .NET
From your Windows Update you can now select to install the Microsoft .NET Framework.
After download, the .NET framework will install itself on your computer – there are no options to select for installation.
Working Platforms
A Windows Computer
ASP.NET is a Microsoft technology. To run ASP.NET you need a computer capable of running Windows.
Windows 2000 or XP
If you are serious about developing ASP.NET applications you should install Windows 2000 Professional or Windows XP Professional.
In both cases, make sure you install the Internet Information Services (IIS) from the Add/Remove Windows components dialog.
What is XML?
- XML stands for Extensible Markup Language
- XML is a markup language much like HTML
- XML was designed to describe data
- XML tags are not predefined. You must define your own tags
- XML uses a Document Type Definition (DTD) or an XML Schema to describe the data
- XML with a DTD or XML Schema is designed to be self-descriptive
- XML is a W3C Recommendation
The Main Difference Between XML and HTML
XML was designed to carry data.
XML is not a replacement for HTML.
XML and HTML were designed with different goals:
XML was designed to describe data and to focus on what data is.
HTML was designed to display data and to focus on how data looks.
HTML is about displaying information, while XML is about describing information.
Example of XML
<?xml version="1.0" encoding="ISO-8859-1"?> <note date=12/11/2002> <to>Tove</to> <from>Jani</from> </note> |
<?xml version="1.0" encoding="ISO-8859-1"?> <note date="12/11/2002"> <to>Tove</to> <from>Jani</from> </note> |
The output is:
Hello my name is Tove,
will be displayed like this:
Hello my name is Tove,
XML is Text-based
XML is a text-based markup language.
One great thing about XML is that XML files can be created and edited using a simple text-editor like Notepad.
However, when you start working with XML, you will soon find that it is better to edit XML documents using a professional XML editor.
Why Not Notepad?
Many web developers use Notepad to edit both HTML and XML documents because Notepad is included with the most common OS and it is simple to use. Personally I often use Notepad for quick editing of simple HTML, CSS, and XML files.
But, if you use Notepad for XML editing, you will soon run into problems.
Notepad does not know that you are writing XML, so it will not be able to assist you.
Why an XML Editor?
Today XML is an important technology, and development projects use XML-based technologies like:
- XML Schema to define XML structures and data types
- XSLT to transform XML data
- SOAP to exchange XML data between applications
- WSDL to describe web services
- RDF to describe web resources
- XPath and XQuery to access XML data
- SMIL to define graphics
To be able to write error-free XML documents, you will need an intelligent XML editor!
XML Editors
Professional XML editors will help you to write error-free XML documents, validate your XML against a DTD or a schema, and force you to stick to a valid XML structure.
An XML editor should be able to:
- Add closing tags to your opening tags automatically
- Force you to write valid XML
- Verify your XML against a DTD
- Verify your XML against a Schema
- Color code your XML syntax
Nearly all major browsers have support for XML and XSLT.
Mozilla Firefox
As of version 1.0.2, Firefox has support for XML and XSLT (and CSS).
Mozilla
Mozilla includes Expat for XML parsing and has support to display XML + CSS. Mozilla also has some support for Namespaces.
Mozilla is available with an XSLT implementation.
Netscape
As of version 8, Netscape uses the Mozilla engine, and therefore it has the same XML / XSLT support as Mozilla.
Internet Explorer
As of version 6, Internet Explorer supports XML, Namespaces, CSS, XSLT, and XPath.
Software Availablity
Javascript Software file available in own windows as like Win32 operating systems (Windows 95/98/NT/2000/ME)
Working Platform
I present details of environments for two popular variants: Win32 operating systems (Windows 95/98/NT/2000/ME) and the MacOS. For the most part, your AJAX authoring experience is the same regardless of the operating system platform you use—including Linux or UNIX.